※本記事はiFashion Lab公式ブログの中からSTYLY Suiteに関連する技術記事を寄稿いただいております。
こんにちは。先日Googleが発表したBlocksにハマっているiFashion Lab VR担当です。Blocksで造形したデータはSTYLY Suiteにも取り込めるので、3DモデリングからVR実装までが驚くほど簡単な時代がきたなぁ、としみじみ…
さて、今回もSTYLY Suiteを使って30分でできるVRシアターの制作方法(続き)をご紹介します。
前回のおさらい
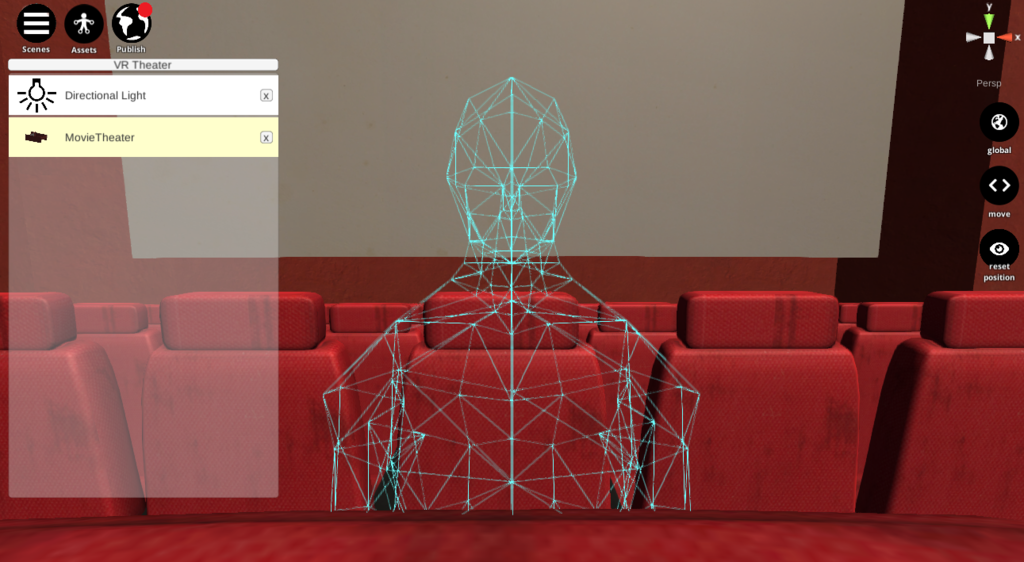
一つ前の記事では、アカウントの取得方法からVR空間に映画館を設置し、人型モデルを指標に自身が映画館にいるように高さを調整しました。

今回で学ぶこと
後編の本記事では、VRシアターのスクリーンにまだ何も映し出されていないので、そこにYouTube動画を貼り付けます。その際、YouTube動画の位置や表示サイズを変更します。最後はHTC Viveで実際に作った空間に入ってみます。
YouTube動画を挿入する手順
STYLY Suiteではシーン内に簡単なステップでお気に入りのYouTube動画を挿入することができます。
まず、自身がVRシアター内で観たいと思うYouTube動画のURLを準備しておいてください。準備ができたらSTYLYエディタ画面左上の「Assets」ボタン(↓)を押します。

続いて「Video」ボタン(↓)を押します。

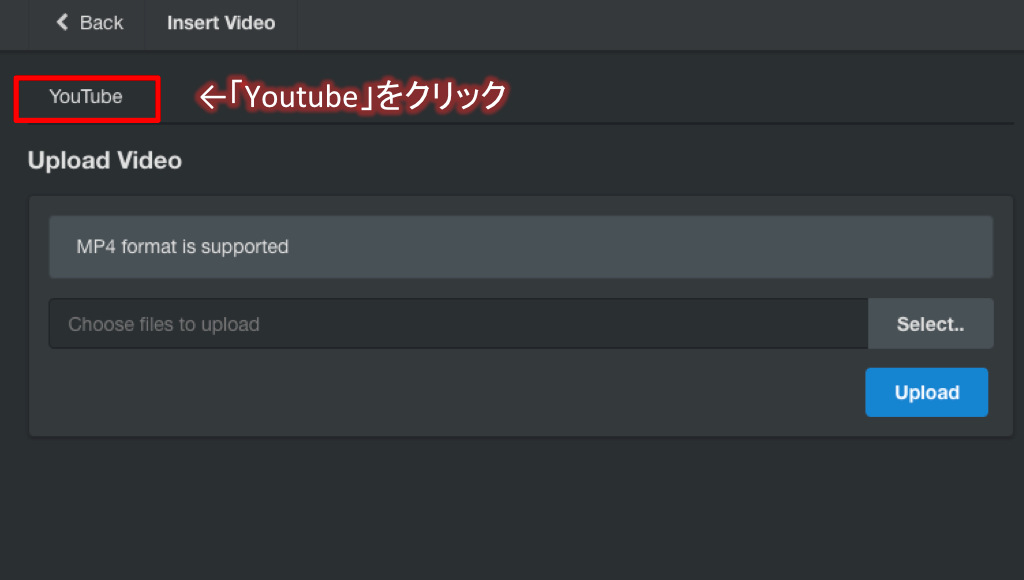
「Youtube」という文字(↓)があるのでクリックします。

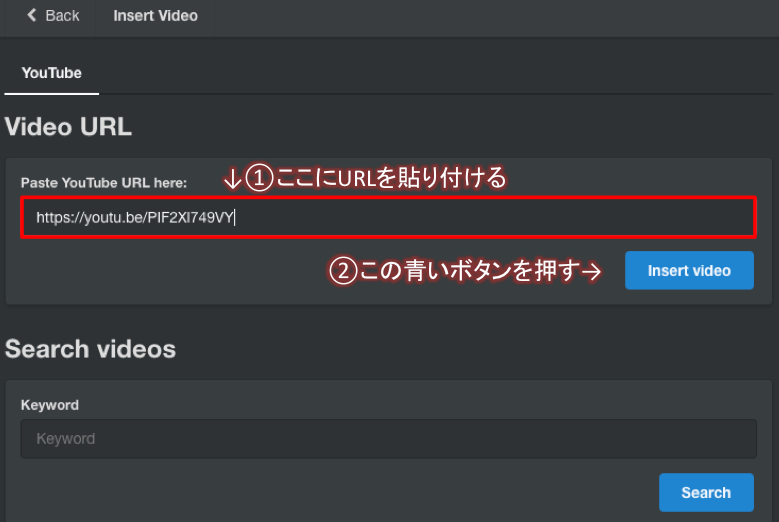
「Paste YouTube URL here」(↓)という空欄ボックスに再生したいYouTube動画のURLを貼り付けます。その後、「Insert video」ボタンを押します。

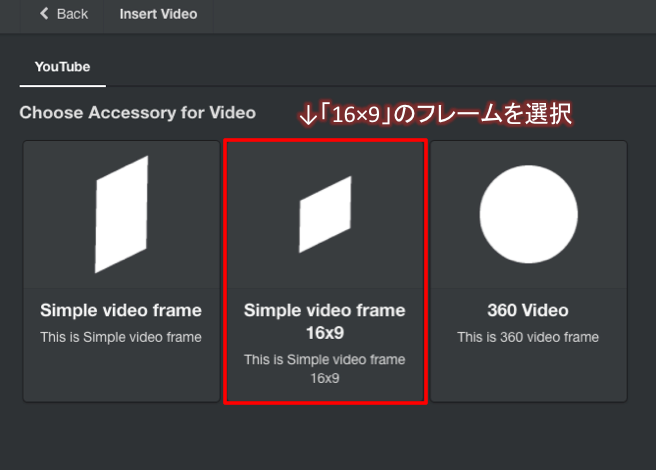
次に、Youtube再生時のフレームを選ぶ必要があります。基本的にYouTube動画は16:9比率ですので「Simple video frame 16×9」(↓)を選択するのがよいでしょう。

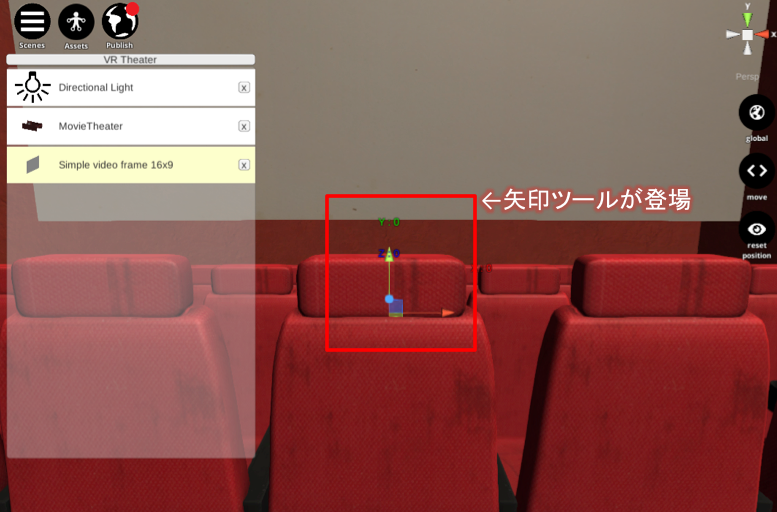
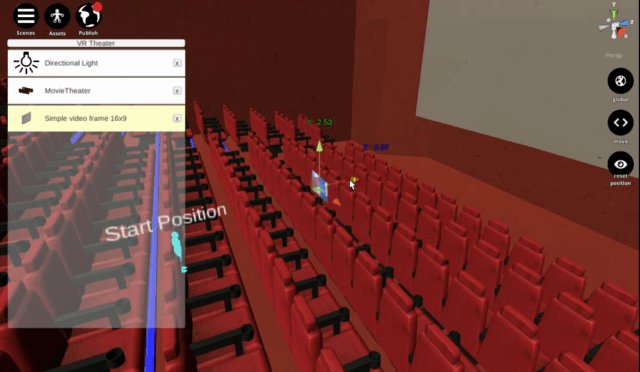
押すとエディタ画面に戻ってきます。画面中央に矢印ツール(↓)が確認できます。

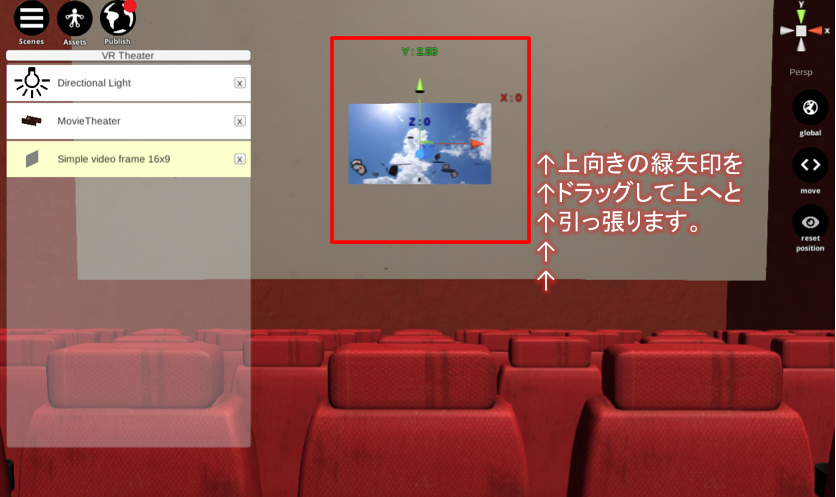
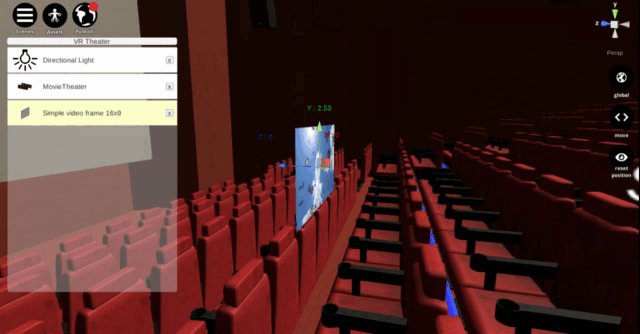
このツールの緑色の矢印を上向きにドラッグして引っ張ってきます。そうすると先ほど入力したURLのYoutube動画が流れているフレーム(↓)が現れます。

これでYouTube動画の挿入が完了です。しかし、フレームが小さすぎますね。
動画フレームの位置、サイズの変更
次に、挿入したYouTube動画フレームの位置を変え、大きくする方法をみていきます。
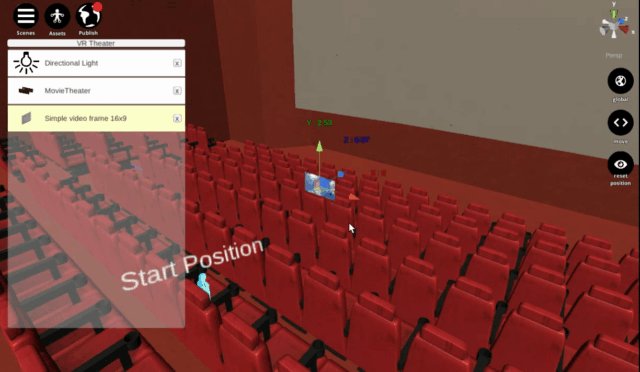
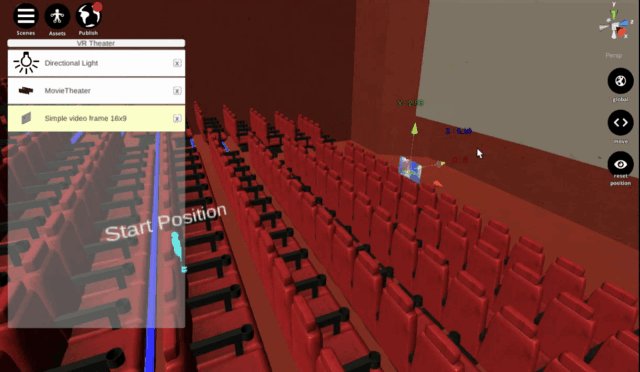
この動画フレームが選択された状態で、キーボードのAltキー(Macの場合、optionキー)を押しつつ、マウス左ボタンをドラッグすると次のように動画フレームを起点にくるくると周囲を見ることができます(↓)。

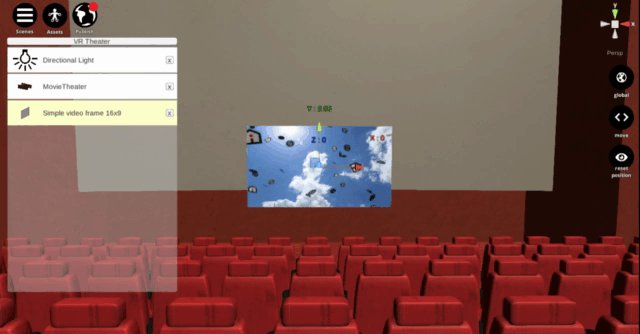
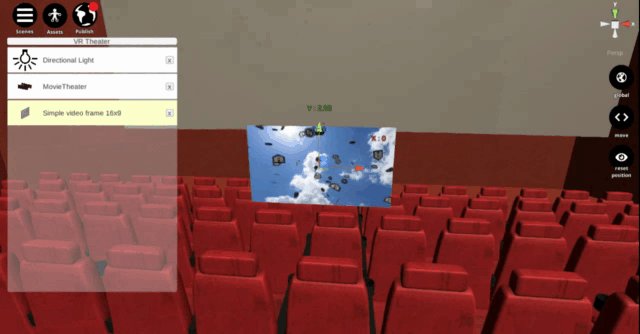
こうしてみると、位置もサイズも調整できていないことがわかります。動画フレームをスクリーンに近づけるために矢印ツールの青い矢印を奥に向かってドラッグしてあげましょう(↓)。

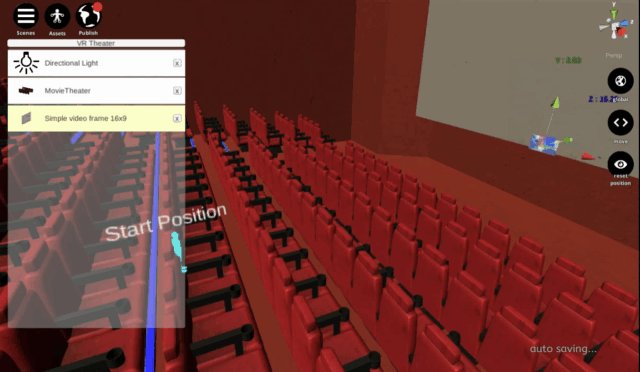
できる限りシアターのスクリーンに動画フレームを近づけてあげます。そうすると、このフレームが非常に小さかったと気づきます。これを大きくするために、動画フレームを選択した状態でエディタ画面右側の「<>」ボタン(↓)を押してあげます。小さい表記ですが、最初は「move」になっていると思います。

今までの矢印ツールはこの「move」状態での移動機能でした。このボタンを一度押すと、下部の文字が「rotate」に切り替わります。

さらにもう一度押すと、下部の文字が「scale」に切り替わります。

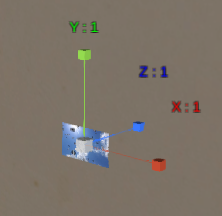
ここの表記が「scale」になった状態であれば、動画フレーム上から出ているツールがこのように切り替わります(↓)。

「scale」は縮尺を意味し、この白い中央のボックスをドラッグしながら右に引っ張るとサイズが大きくなります。

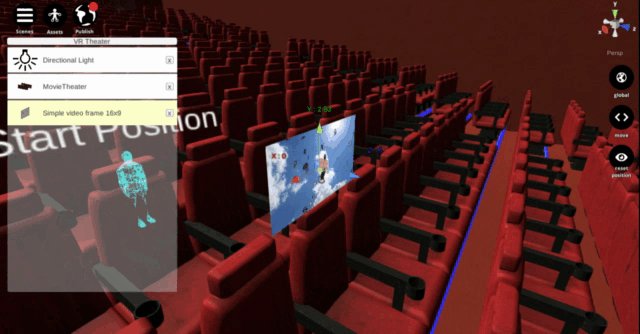
move(移動)ツールとscale(縮尺)ツールをうまく活用しながら、微調整を加えてゆき、シアターの大型スクリーン一面にYouTube動画を貼り付けましょう(↓)。

おめでとうございます!これでセットは完了です!あなただけの映画館ができました!
YouTubeが流れない場合
現在の仕様ですと、YouTube動画は基本的に自動ループ再生されるはずですが、万が一何も再生されない場合、可能性として次の二点が予想されます:
⑴読み込みに時間がかかっている(インターネット環境、速度の影響 等)
⑵YouTube投稿者がアップした動画の再利用を許可していない
したがって、少し待ってみたり、もう一度動画挿入を試みてもうまくいかない場合は、権利関係の可能性があるため、残念ながら諦めなければなりません。
ちなみに、STYLY SuiteではYoutube以外にMP4動画を挿入することができますので、代わりに自分で作った動画をアップしてみるのもよいでしょう(参考サイト)。
HTC ViveにVRシアターに没入する
(*ここから先はHTC ViveとVR Ready PCを持っている方のみが対象となります。)
STYLY Suiteではウェブエディタ上で作ったVRシーンにHTC Viveで入り込むことができます。その機能を利用するためにまず専用のソフトウェアをダウンロードしなければなりません。
エディア画面上部の「Scenes」ボタン(↓)を押してください。

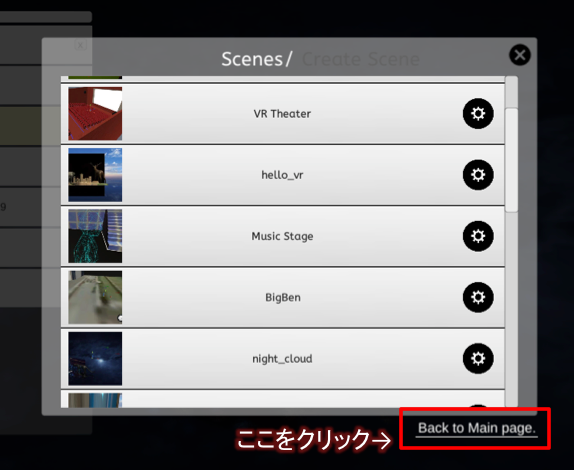
次の画面で「Back to Main page」(↓)をクリックします。

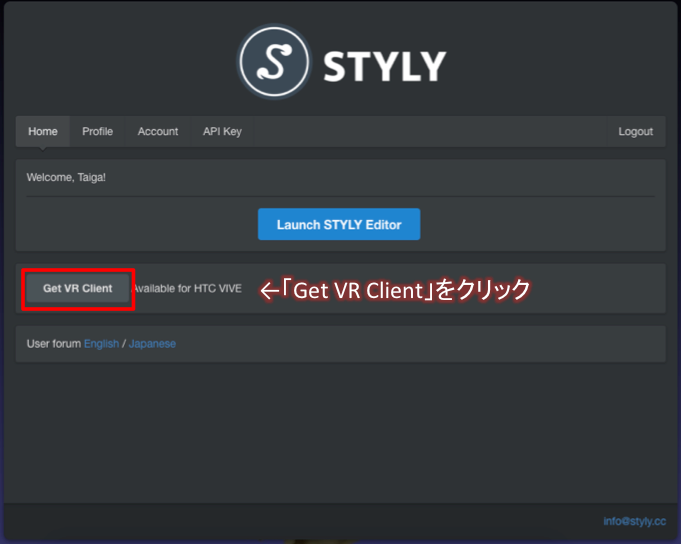
STYLYのメインページに戻りますので、「Get VR Client」(↓)をクリックします。

そうしますと、ZIPファイルが自動ダウンロードされます。(今日現在では「STYLY-VR-Client_v0.0.4.zip」というヴァージョンでした。)

これを開封してデスクトップに置きます。

開いて中を見てみましょう。「STYLY_VR.exe」というファイル(↓)がありますので、それをクリックします。

SteamVRが起動され、「STYLY_VR.exe」ファイルが読み込まれているのがわかります(↓)。

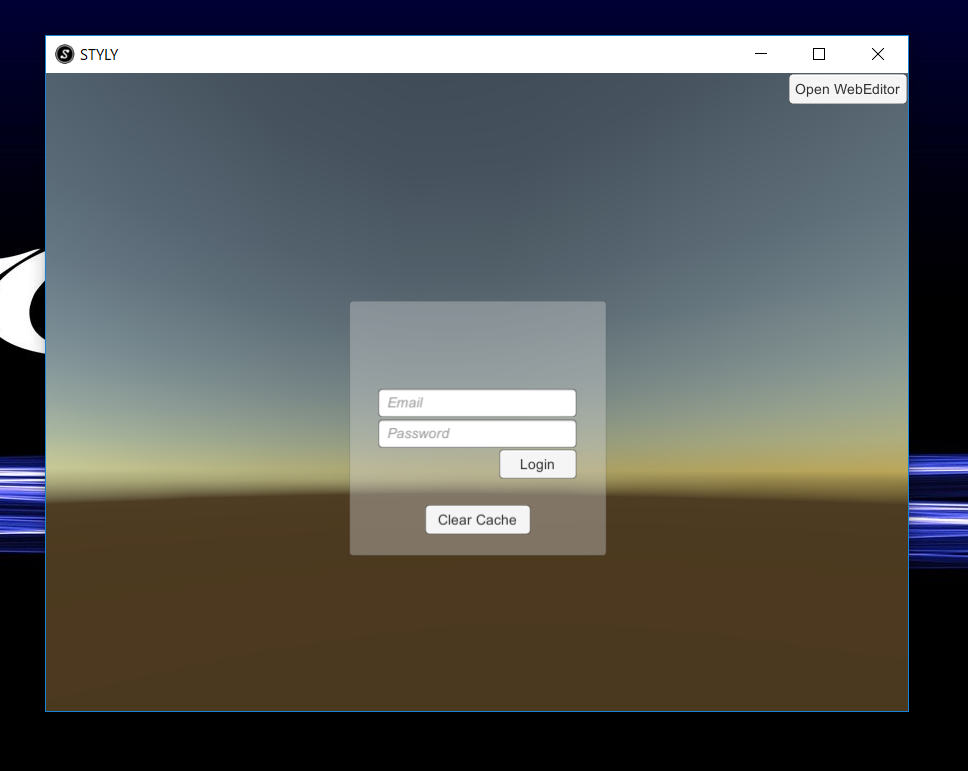
同時に、次のウィンドウ(↓)が開きますので、ご自身のSTYLY Suiteアカウント用のEメールとパスワードを打ち込みます。

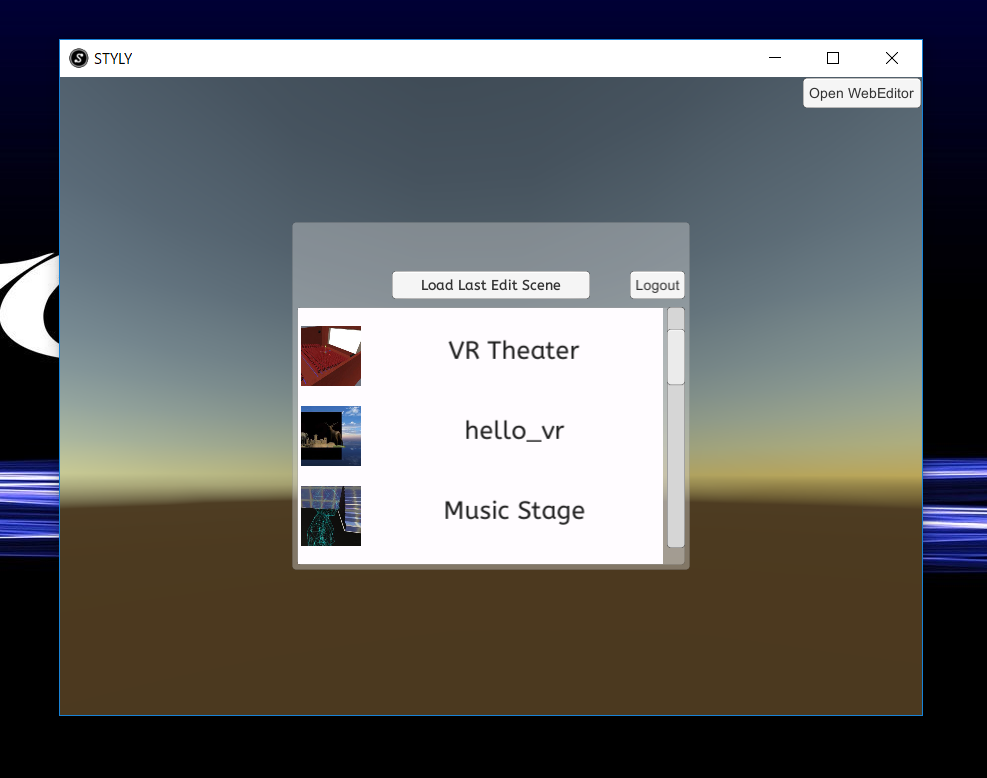
そうしますと先ほどウェブエディタ上で作ったシーン名が表示されます。今回はリストから「VR Theater」を押します。これでシーンが起動します。

最後に、HTC ViveのHMDを装着すれば作ったVR空間に入り込むことができます(↓)。

本当に映画館の中にいるような気持ちになります!というわけで、これにてVRシアターの制作から体験まで終了です!お疲れ様でした!
※元記事:自分だけのVRシアターを作ろう!(2) 〜STYLY SuiteでVR制作 [第22回] 〜 –iFashion Lab公式ブログ ©edoga inc. All Rights Reserved
Copyright ©2017 VR Inside All Rights Reserved.
