※本記事はiFashion Lab公式ブログの中からSTYLY Suiteに関連する技術記事を寄稿いただいております。
今回は、STYLY Suiteを使って30分でできるVR音楽フェスの制作方法をご紹介したいと思います。
好きなアーティストだらけなフェス空間を作ろう!
「水曜日のカンパネラと東京スカパラダイスオーケストラのタイムテーブルが被ってる!泣」
フェスで好きなアーティストのタイムテーブルが被ってしまう問題。どっちも観たい!という欲望は叶わず、苦渋の二者択一をしなければいけないですよね。
しかし、VR空間であれば自分で選んだアーティストでフェス会場を作ることができます!
もちろん、アーティストが生演奏してくれるわけではありませんが、フェスの会場のビッグスクリーンで好きなアーティストを観ることができます。そんな誰もが持つわがままを叶える方法をお伝えしたいと思います。
VR制作にはSTYLYを利用
今回もVR制作ツール「STYLY」を活用して制作していきます。STYLYのUI説明や基礎機能(オブジェクトの移動、回転など)はこの記事では割愛します。もし確認したい方はSTYLYの公式チュートリアルか、前回私たちが書いた記事を覗いてみてください。
ライブステージの3Dモデルを挿入
では始めていきましょう!画面左上に3つ並んでいる黒いボタンのうち、真ん中にある「Assets」ボタンを押してください。

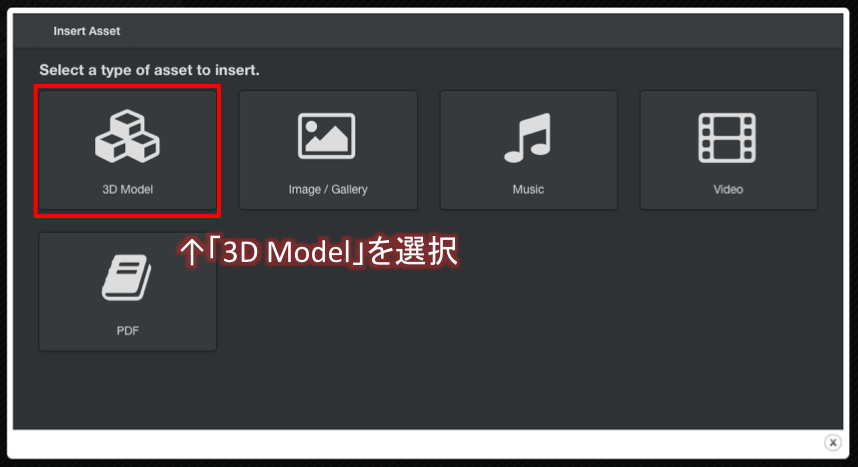
次の画面で「3D Model」を選択します(↓)

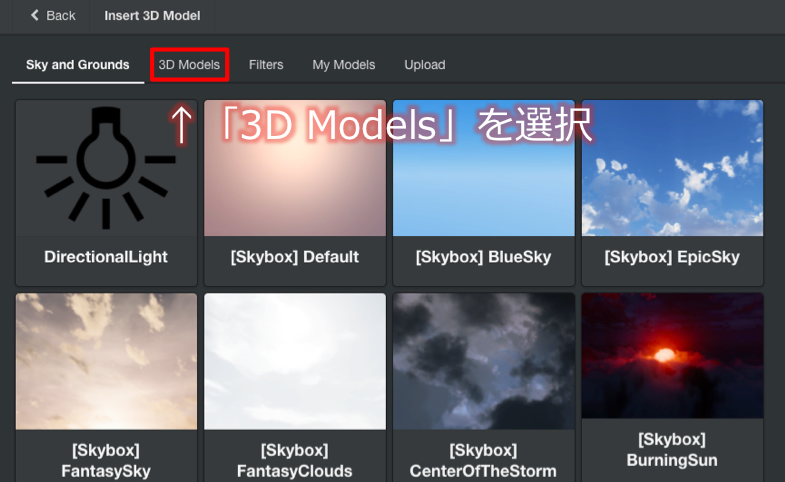
次の画面は3Dモデルの種類が分類されています。空、地面、エフェクト、等々たくさんのアセットが入っています(↓)

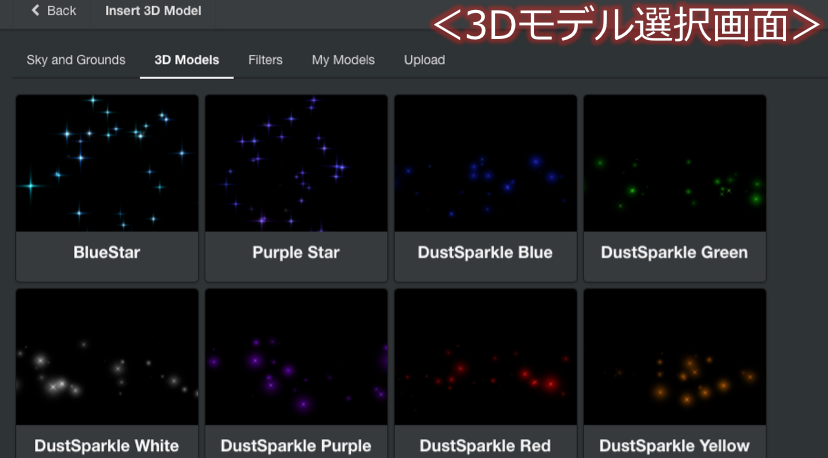
次の画面は3Dモデルの選択画面です(↓)

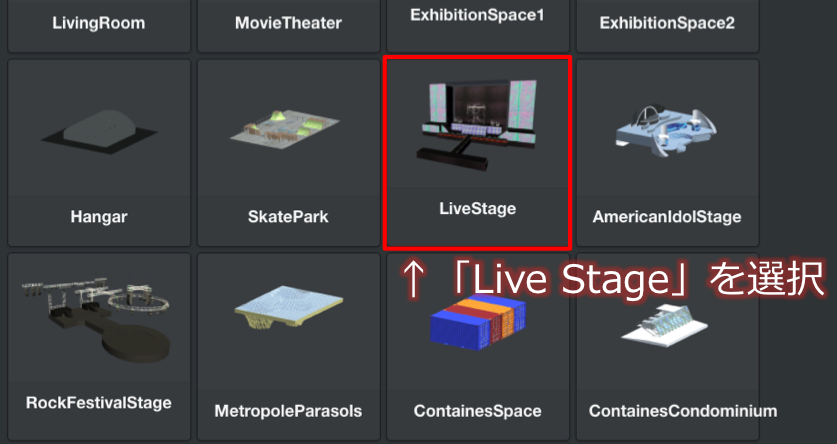
下にスクロールしていくと「LiveStage」という名前の3Dモデルが見つかります。クリックしてみましょう(↓)

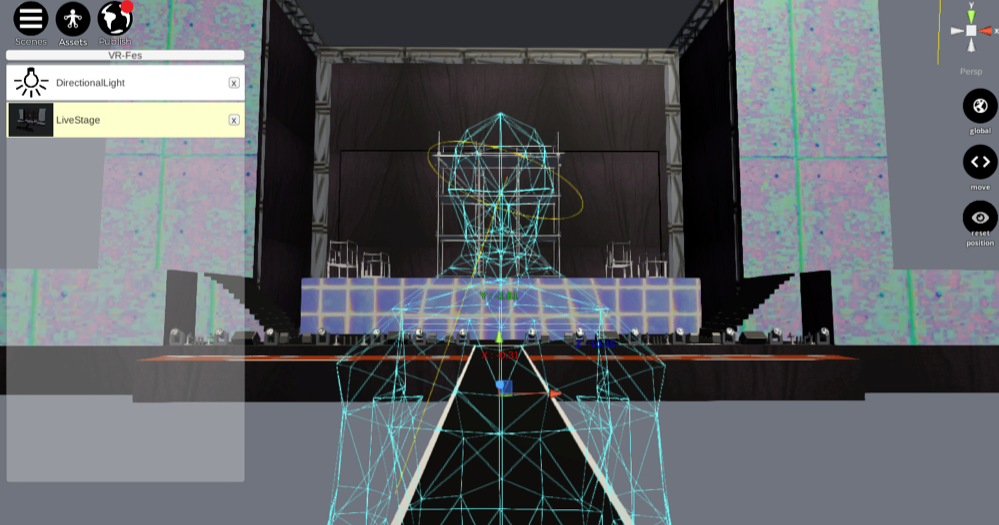
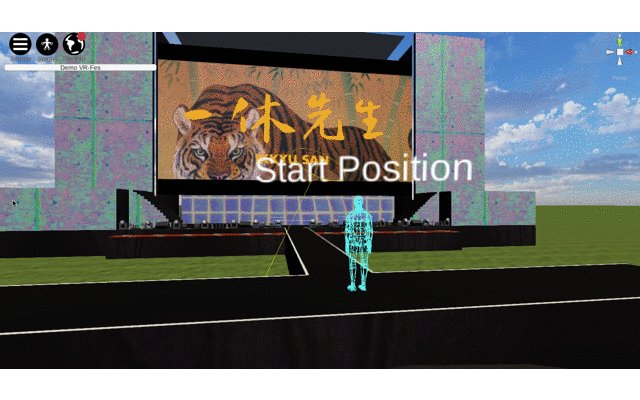
元のSTYLYエディタ画面に戻り、「自分だけのVRシアターを作ろう!(1)」と同じ要領で好きな位置へ調整します。ここではステージ上の特等席にセットしました(↓)

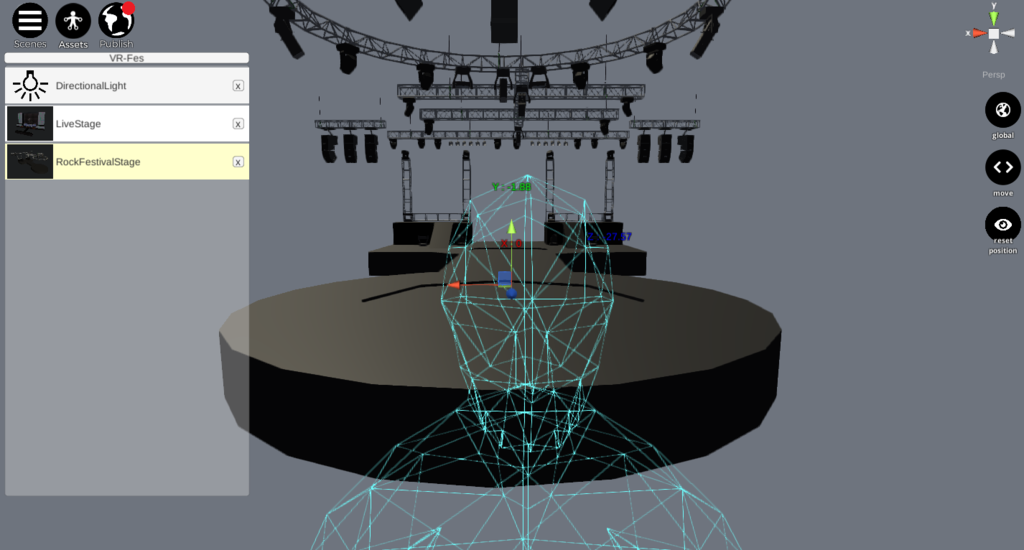
「Reset Position」の背面側にもライブステージを挿入します。手順は上記と同じで今度は、「RockFestivalStage」を選択、設置しました(↓)


YouTube動画をライブステージに挿入
STYLY Suiteではシーン内に簡単なステップで好きなアーティストのYouTube動画を挿入することができます。
STYLYエディタ画面左上の「Assets」ボタンを押します(↓)

続いて「Video」ボタンを押します(↓)

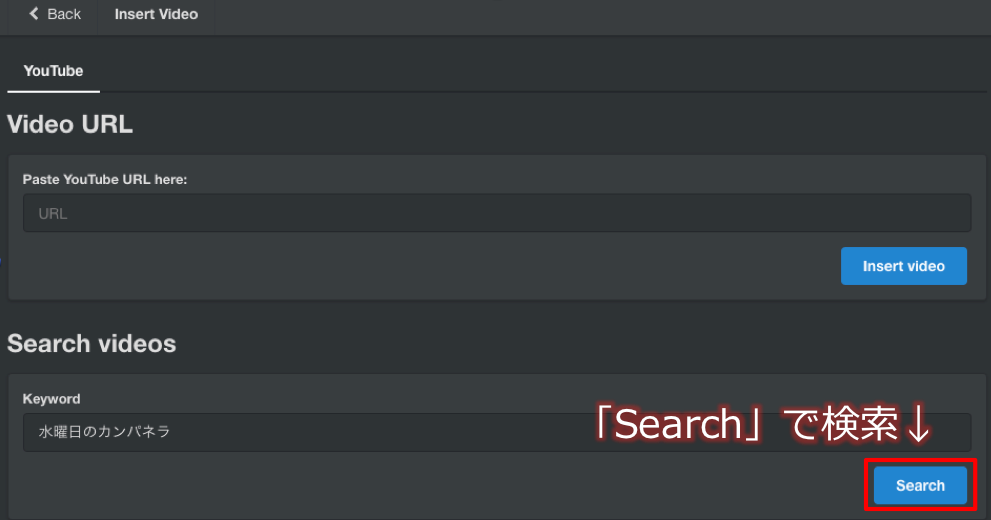
「Search videos」の「Keyword」に好きなアーティスト名を入れて、「Search」を押します(↓)

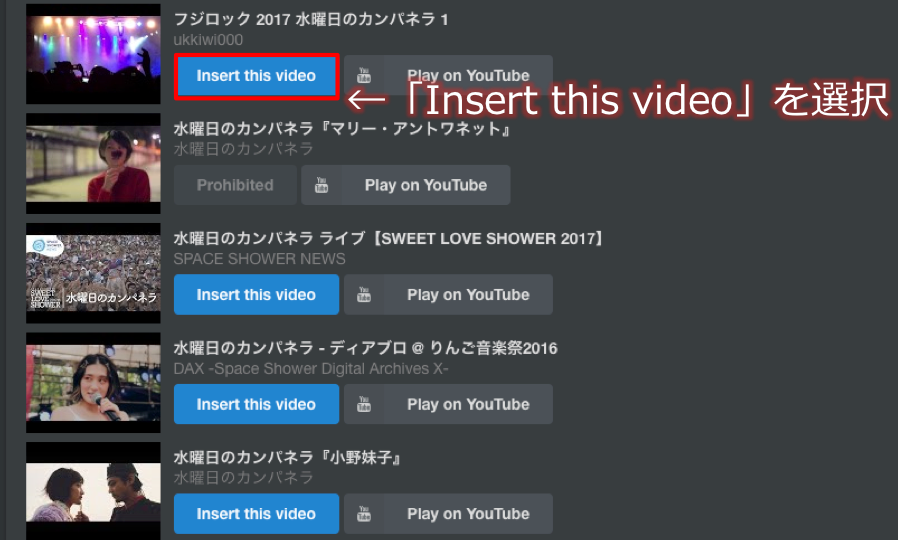
検索結果が下方に列挙されるので、「Insert this video」を押します(↓)
*「Prohibited」は権利関係上、使用できないものとなっています。

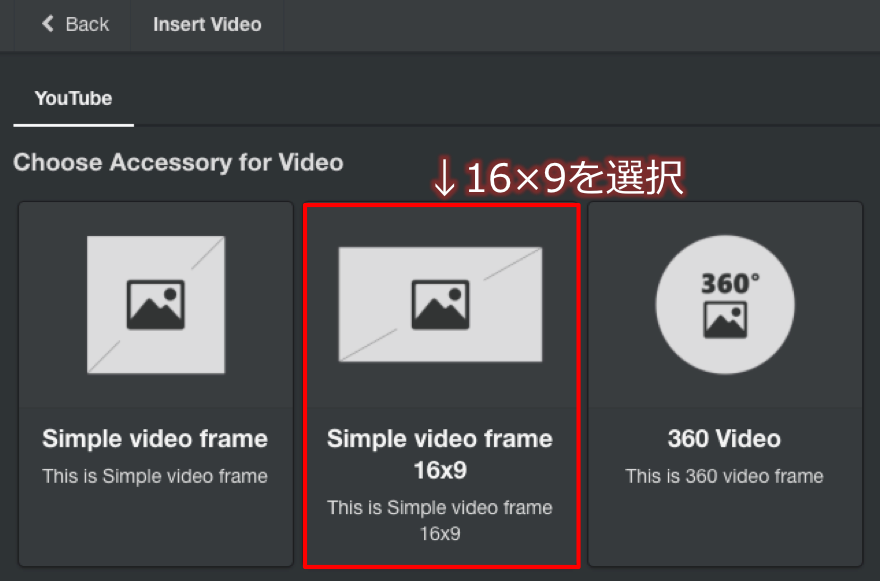
Youtube再生時のフレームを選ぶ必要があります。基本的にYouTube動画は16:9比率ですので「Simple video frame 16×9」を選択するのがよいでしょう(↓)

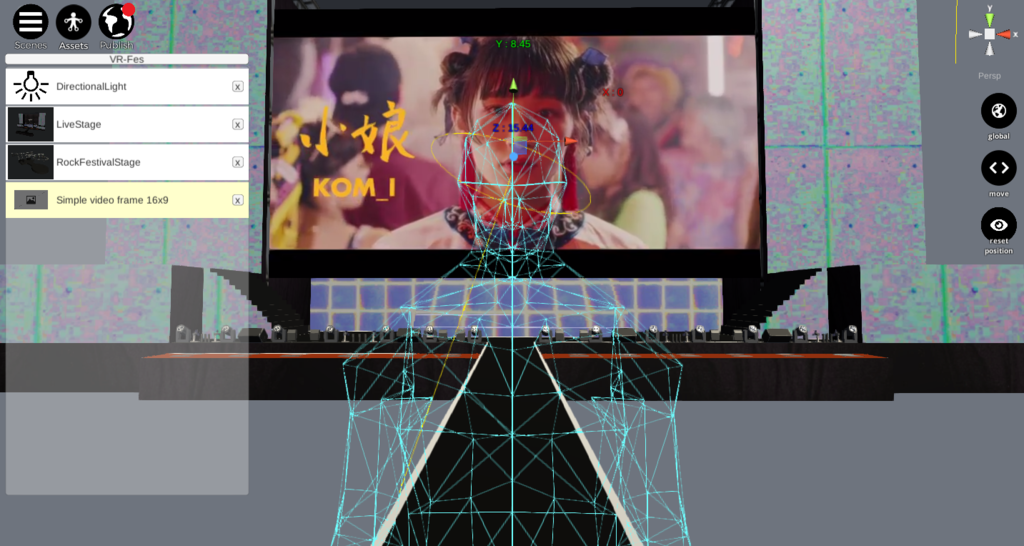
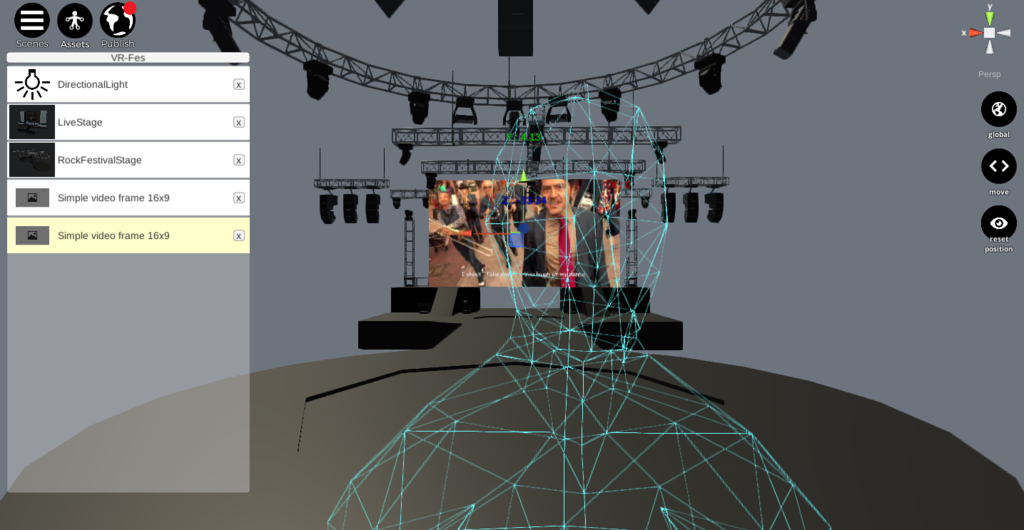
「自分だけのVRシアターを作ろう!(2)」と同じ要領で位置やサイズを変更します。そして、先ほどセットした「LiveStage」に設置します(↓)

今度は「Reset Position」の背面側に配置した、「RockFestivalStage」にも上記と同じ手順でビデオフレームを挿入します(↓)

するといかがでしょう。頭上から見下ろすと、前方に水曜日のカンパネラのステージ、後方には東京スカパラダイスオーケストラのステージが完成(↓)

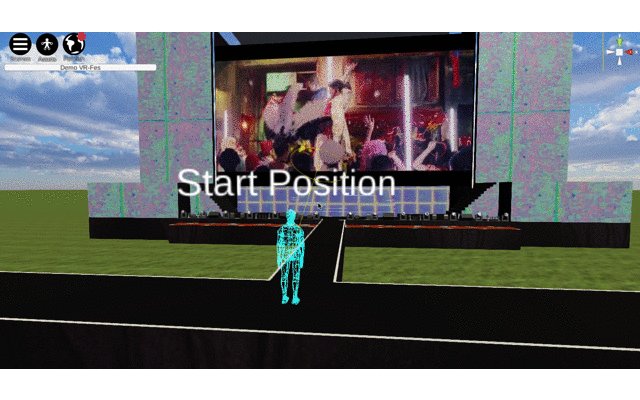
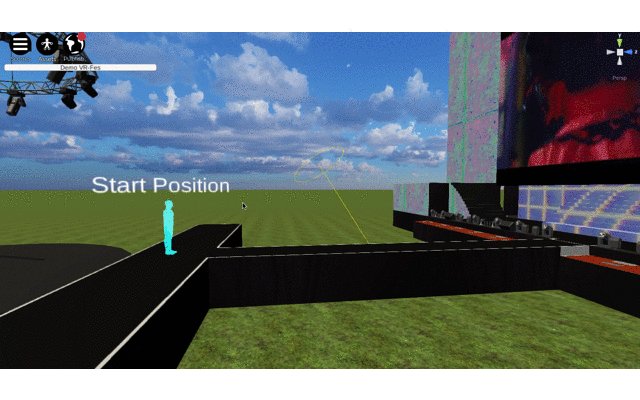
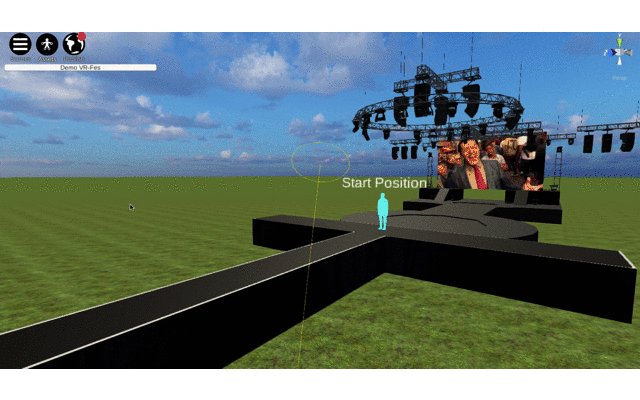
「空」と「地面」を挿入してみて、360度見回すとこんな感じに(↓) 以上で、VR音楽フェスを作ろう!の解説は終了です。お疲れ様でした!
以上で、VR音楽フェスを作ろう!の解説は終了です。お疲れ様でした!
※元記事:自分で音楽フェスをプロデュース、VR音楽フェスを作ろう! 〜STYLY SuiteでVR制作 [第23回] 〜 –iFashion Lab公式ブログ ©edoga inc. All Rights Reserved
Copyright ©2017 VR Inside All Rights Reserved.
