※本記事はiFashion Lab公式ブログの中からSTYLY Suiteに関連する技術記事を寄稿いただいております。
こんにちは。書いているブログの2%がロシア系ブラウザからのアクセスであるiFashion Lab VR担当です。VRはきっとロシアでも熱が高いのでしょう(多分)。
今回はSTYLY Suiteを使って30分でできるVRシアターの制作方法をご紹介したいと思います。
自分だけの映画館を作ろう!
「自分だけの映画館が欲しい」
そんな夢を持ったことはないでしょうか。大きなスクリーンで好きなドラマや映画が見れたらいいですが、映画館は高くてなかなかいけないですよね。
しかし、VR空間であれば自分だけのシアターを作ることができます!そんな夢を叶える方法を2回に分けてお伝えしたいと思います。
必要なもの
・PC(Mac / WindowsどちらでもOK)
・Google Chrome(推奨ブラウザ)
・マウス
・HTC Vive(VR体験をする際)
HTC Viveは最終的にVR体験をする際に必要ですが、シアターの制作ステップまでであれば必要ありません。
VR制作ツール「STYLY Suite」
今回はプログラミングが全くできない人も対象としているため「STYLY Suite」を活用します。

STYLY Suiteは誰でも簡単にVRを作ることができるクリエイティブツールです。
2017年8月1日、ついにSTYLY Suiteが正式リリース!
STYLY Suiteを初めて使う方はまずアカウント登録をしましょう。2017年8月1日に待望のSTYLY Suite正式版が発表されますので、ここではその開設方法を先取りしてお伝えします。
(*注:2017年7月現在はクローズドβ版で、そちらのアカウント登録方法はこちらをご参考ください)
アカウント登録の方法
まずこちらのURL(↓)にアクセス。
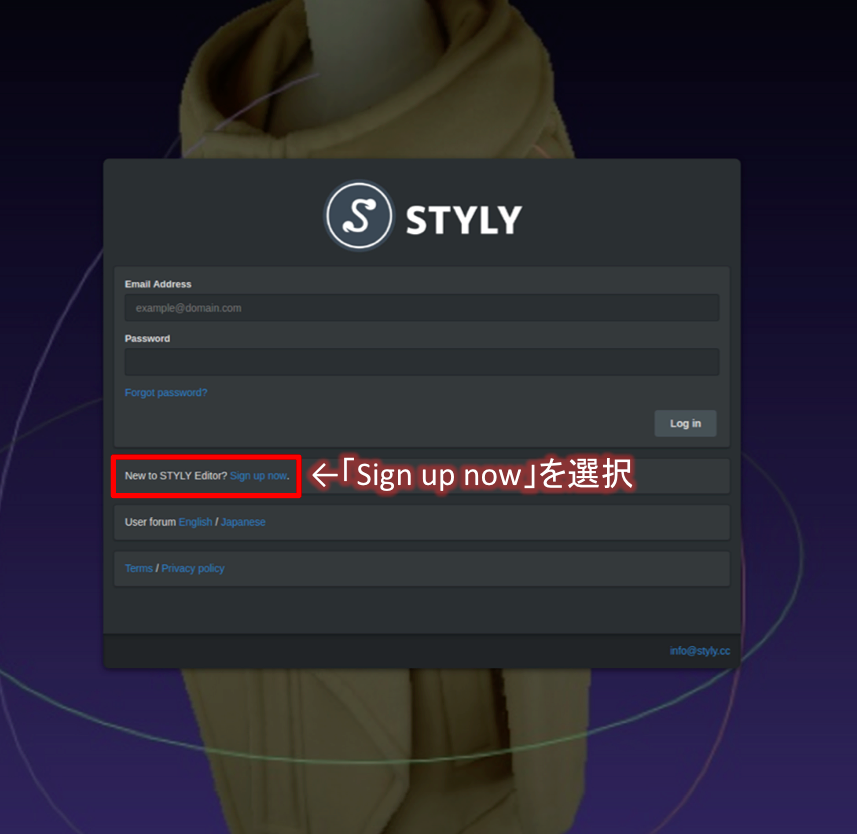
次の画面に進んだら「Sign up now」(↓)を選択しましょう。

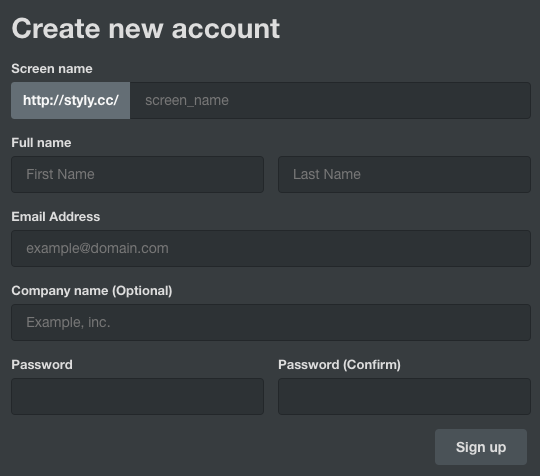
登録ページで次の情報(↓)を埋めていきます。

・Screen Name:スクリーン名*
・Full Name:氏名
・Email Address:メールアドレス
・Company name (Optional):会社名(任意)
・Password:パスワード
・Password (Confirm):パスワード(確認用)
*一つ注意なのが、Screen Name(スクリーン名)です。これは制作したVRにURLとして割り当てられ、後々変更が効きません。
記入が終わって「Sing up」を押すと次の画面(↓)が表示されます。

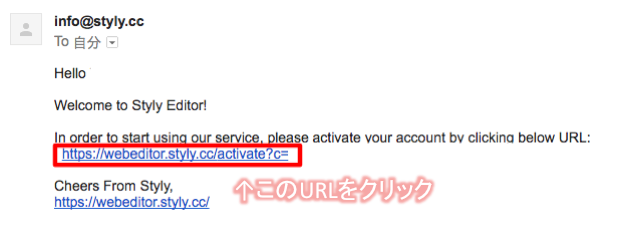
表示を確認したら、ご自身が登録したアドレスのメールボックスを開けてみてください。次のようなメール(↓)が届いていると思います。

英語で「このサービスを開始するにあたって、次のURLをクリックしてアカウントを有効化してください」とあります。
それでは、赤枠で囲まれた方のURLを押してみてください。
アカウントの設定終了
この画面(↓)が表示されればアカウントの開設、有効化が完了です。

ちなみに有効化が失敗すると次のような画面(↓)が出ます。

その場合は次の原因を検討しもう一度プロセスをやり直すか、info@styly.ccまで連絡してみるのがよいでしょう:
・URLの期限が切れている
・元々使っていたブラウザと異なるブラウザで開いてしまった
シーンの作成
アカウントができたら実際にVRを作ってみましょう!
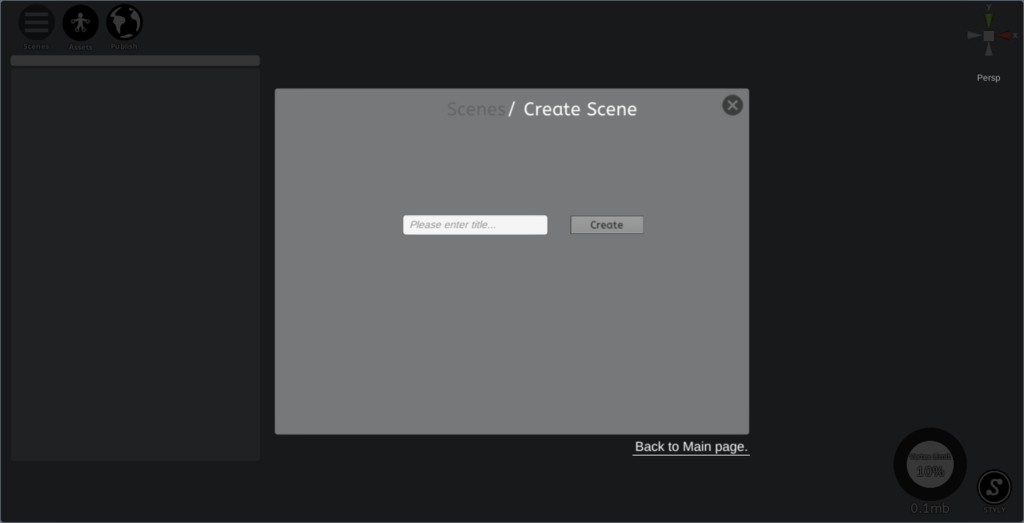
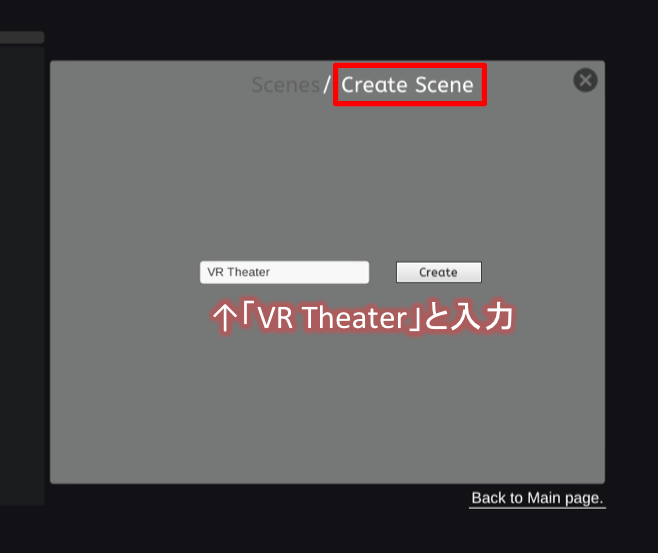
VR空間のことを「シーン(Scene)」と呼びます。ログインしたら次のページ(↓)に遷移しますので「Create Scene」を押して、入力ボックスに「VR Theater」と入力し「Create」ボタンを押します。

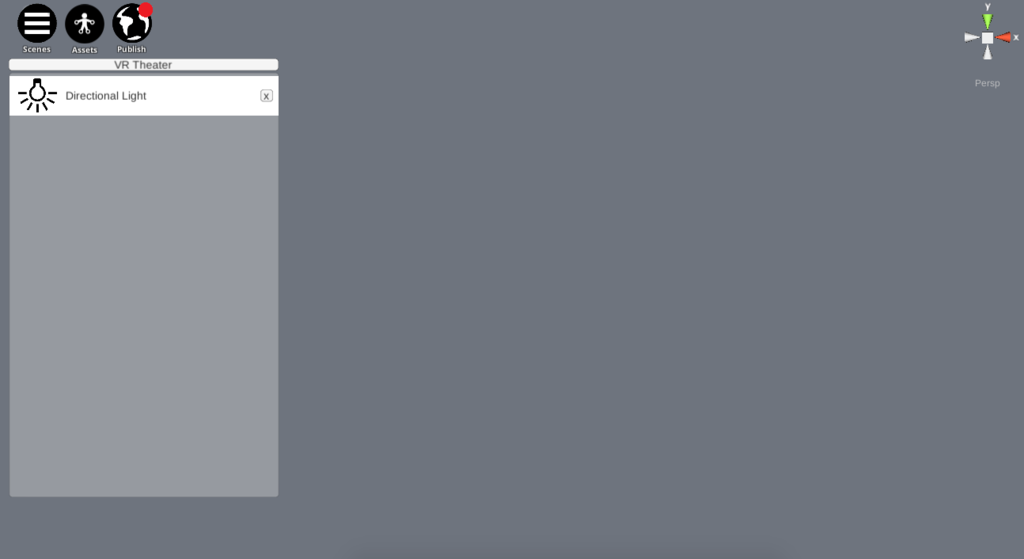
こちらの画面(↓)に移ります。これはSTYLYエディタといわれるVRを作るための画面です。

まだ空っぽで何もありませんね。
映画館の3Dモデルを挿入
画面左上に3つ並んでいる黒いボタンのうち、真ん中にある「Assets」ボタンを押してください。

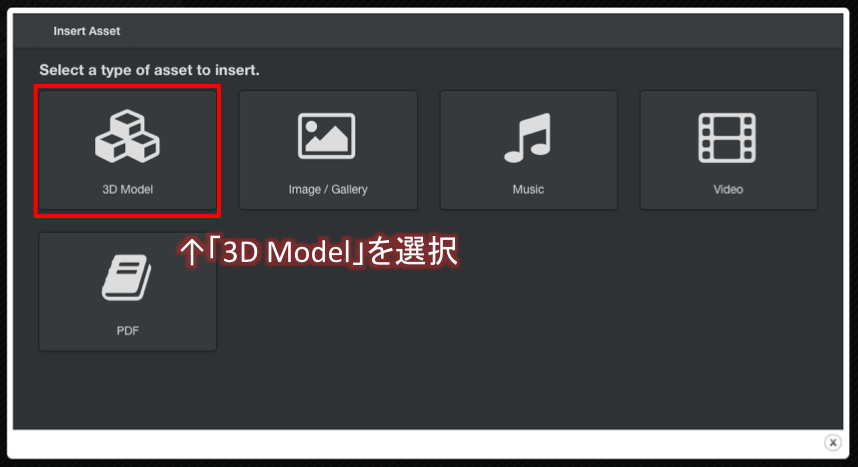
次の画面(↓)で「3D Model」を選択します。

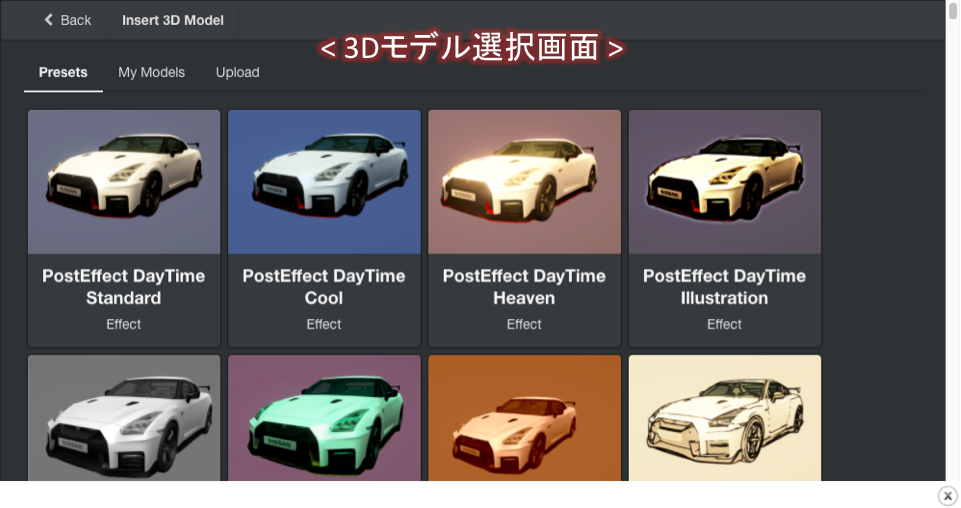
次に現れる画面(↓)は3Dモデルの選択画面で、ここには初めから無料で使える3Dモデルがたくさん入っています。

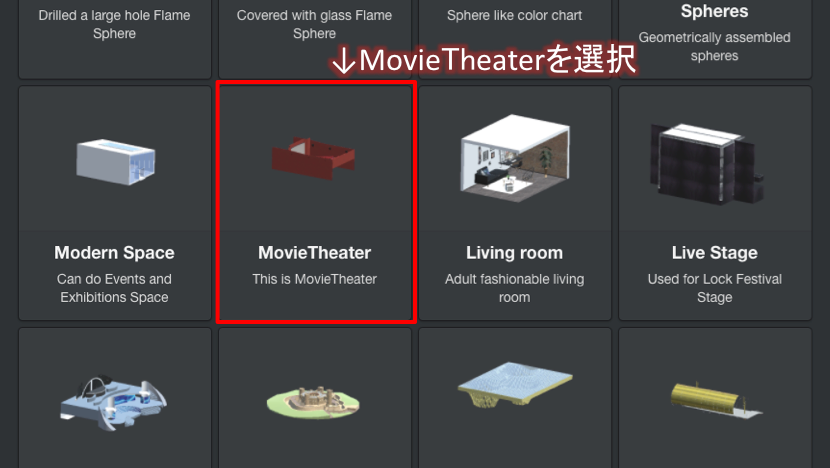
下にスクロールしていくと「MovieTheater」という名前の3Dモデル(↓)が見つかります。クリックしてみましょう。

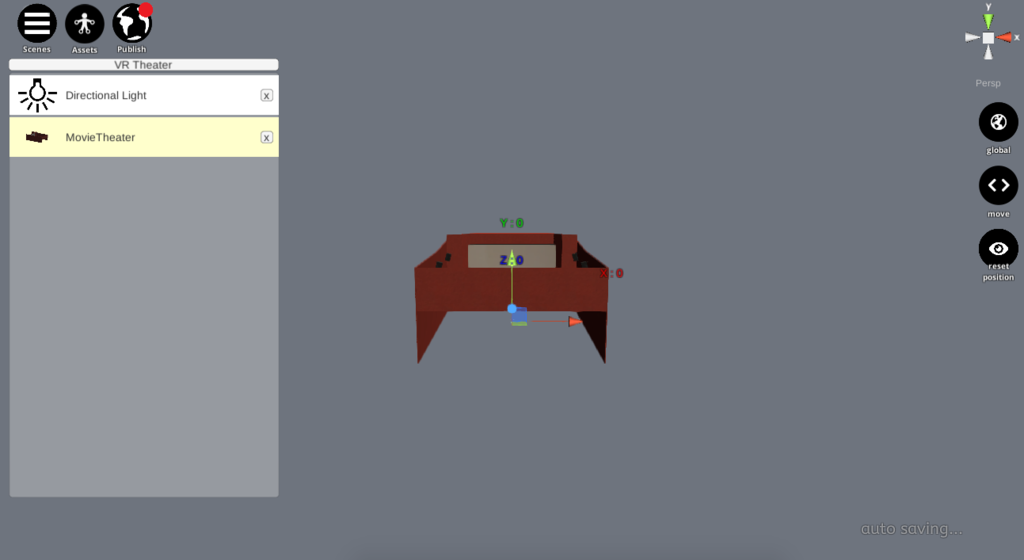
自動的にSTYLYエディタに戻ってくるのですが、画面中央に赤い物体が見えます(↓)。

マウスのホイールをクリクリと前後に回してみると画面が前方や後方に進みます。うまく前方に進めるとこの赤い物体が映画館の建物であったということがわかるでしょう(↓)。

ちなみに、何か誤った操作を行ってしまったらCtrlキー(Macの場合:Controlキー)を押しながらZキーを押せば、一つ前の操作に戻ることができます。
映画館の高さを調整する
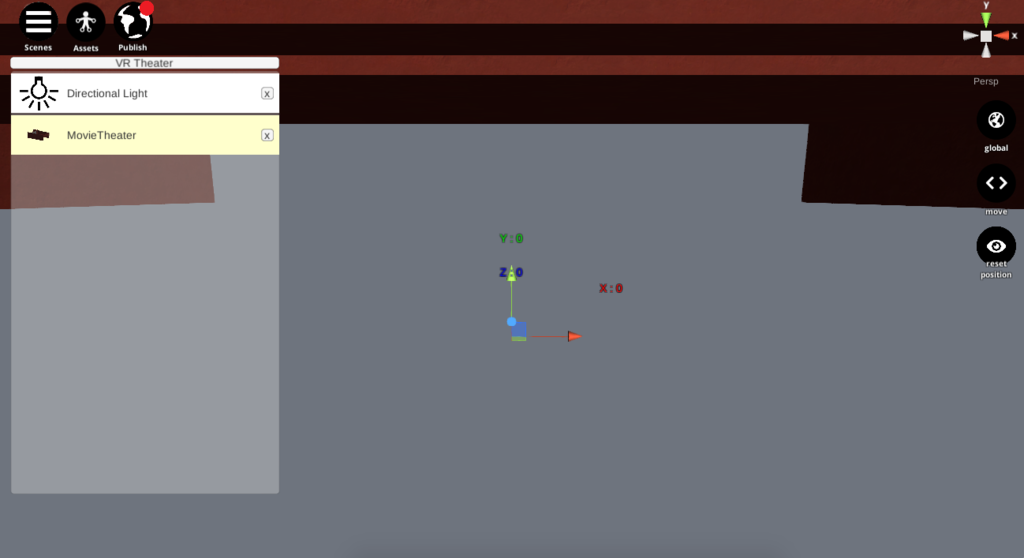
次に、画面右側にある目玉のマーク(↓)を押してみてください。

これを押すと画面が次のような高さに推移します(↓)。

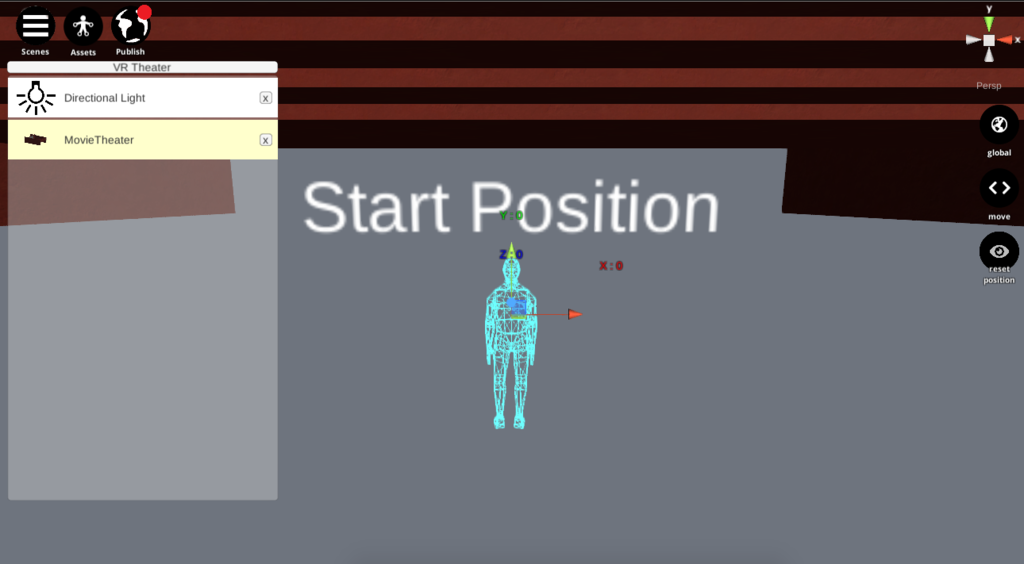
これは「reset position」といい「元の位置」に戻ることを意味します。ここでいう元の位置とは、自分がVRゴーグルをかぶった時に見える視界の位置を意味しています。マウスのホイールで視界を引いてあげると人型の青いワイヤー(↓)が現れます。

これはあなた自身で、この目線の高さから見える風景を意識しながら3Dモデルを配置しなければなりません。したがって、画面内にある映画館の高さを変えてあげないと自分が映画館にいるように感じることができません。
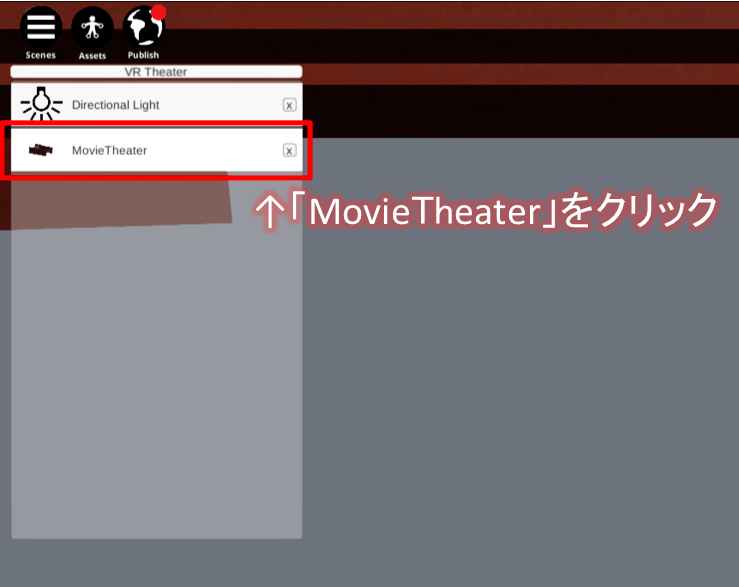
次に画面左側のリストにある「MovieTheater」をクリックしてください(↓)。

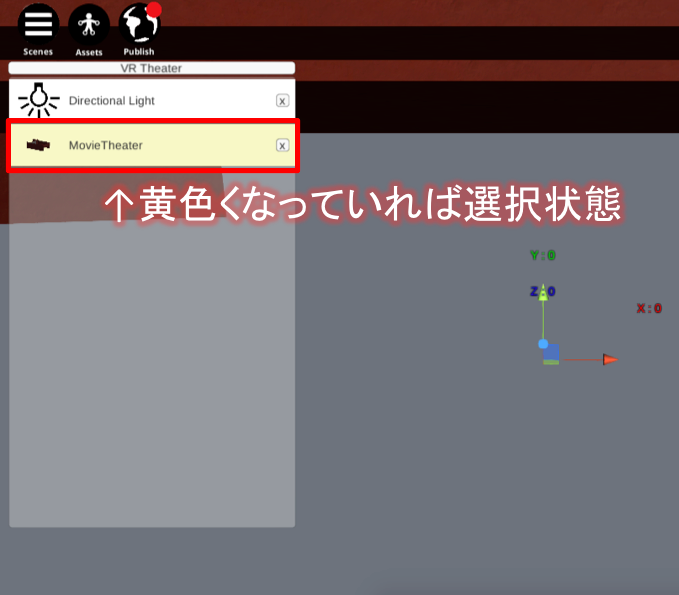
3Dモデルが選択状態の場合、「MovieTheater」が黄色くなります(↓)。

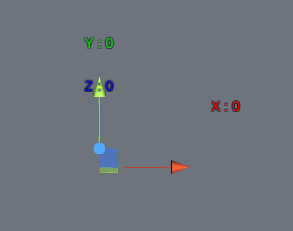
そうすると画面中央に次の矢印の塊ようなもの(↓)が現れます。

これはこの映画館を上下・左右・前後ろに動かすためのツールです。
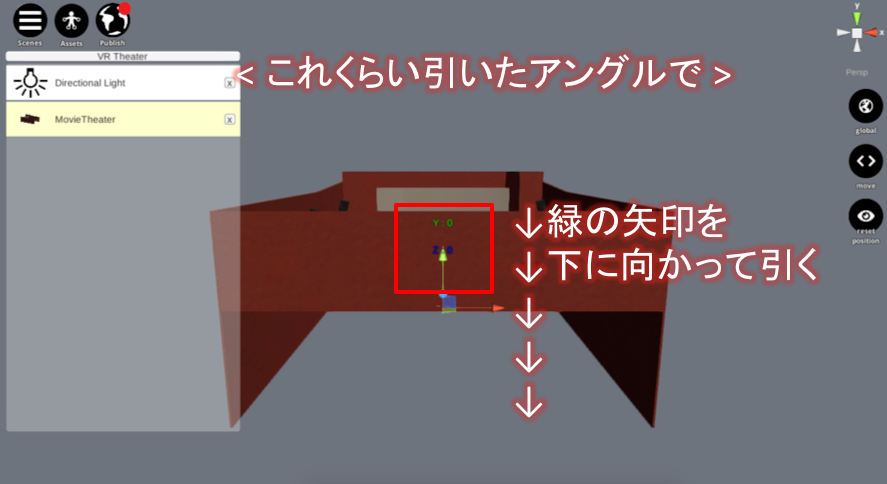
映画館が自分の目線より高い位置にあるため、緑色の矢印をつまんだまま下方向に向かって引っ張ってあげます。その際、映画館の3Dモデルに近すぎるとあまり大きく動いてくれないので、少し引き気味の状態から引っ張ってあげるとグッと下がります(↓)。

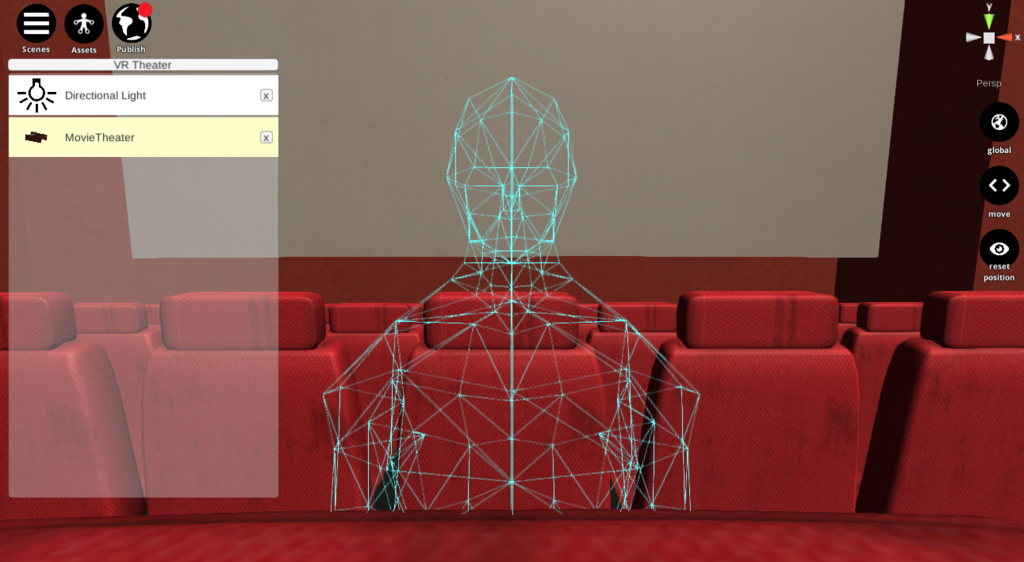
「Reset Position」ボタンを押して高さを確認しましょう。人型モデルの目線の位置が映画館にいるように見えたら調整完了です(↓)。

まるで始まる前の映画館に座っているようですね。
次回はこのVR空間に動画を挿入する方法を確認していきたいと思います。今日はここまで、お疲れ様でした。
※元記事:自分だけのVRシアターを作ろう!(1) 〜STYLY SuiteでVR制作 [第21回] 〜 –iFashion Lab公式ブログ ©edoga inc. All Rights Reserved
Copyright ©2017 VR Inside All Rights Reserved.
