※本記事はVOYAGE GROUP VR室ブログの中からVRに関連する技術記事を寄稿いただいております。
ラーメン二郎大宮店の閉店話を聞き、悲しみに暮れている daybysay です。
この冬は大宮店のしょうがトッピングでポカポカになって乗り切ろうと思っていたのですが、時代の流れは儚いですね。
さて、本日は巷で話題になっているGoogle謹製HMDであるDaydreamのアプリ開発の方法について勉強したいと思います。
今回も制作物は下記で公開しているのでご参考下さい。
Daydreamとは
DaydreamはGoogleが開発しているVRのプラットフォームです。
DaydreamでVR体験を楽しむ為には下記の2つのデバイスが必要となります。
所謂モバイルハイエンドのHMDであり、スマホであるPixelをHMDであるDaydream ViewにセットすることでVRのコンテンツを楽しめるようになっています。GearVRと同じ構成ですね。
Pixelは既に発売されていますが、Daydream Viewは11/10に発売開始です。どちらも日本では購入できないのが残念ですが、日本でもすぐに買えるようになるでしょう(きっと・・
今後も多くのAndroid端末がDaydreamに対応していく(はずな)ので、モバイルハイエンドHMDの大本命であるDaydreamはキャッチアップしておきたいですね。GearVRはGalaxy Note7があsdf
Daydream向けの開発に関しては下記デベロッパサイトに情報が集約されているので、基本的にはここを見ていればOKです。
開発環境を整える
それではまず、開発環境を整えましょう。今回はOSXを前提としています。
ここでは下記を行います。
今回は、PixelあるいはAndroid NがインストールされたNexus 6Pなど、Daydreamが実機で動作する環境を用意できなかった為、Unity上での動作確認のみとなります。
ちなみにNexus 6Pは開発用に使えますが正式にDaydream対応した端末ではないのでパフォーマンスは低いようです。詳しくはこちら
Unity Daydream technical previewのインストール
Daydream向けアプリを開発するためのSDKは、Android、Unity、UE4の3つが用意されていますが、今回はUnityを使って進めていきます。
Daydreamのアプリ開発をするには、Unityの Daydream technical preview 版を使います。こちらからダウンロードして下さい。

現時点での最新は 5.4.2f2-GVR11 なので、それを使っていきます。
ダウンロードとインストールが完了したら、次はAndroidの開発環境のセットアップです。
AndroidSDKのインストール
ここではコマンドラインツールが使えるようになっていればOKです。この記事を見てる方ならラクショーですね。
下記を参考に進めてください。
gvr-unity-sdkの用意
UnityとAndroidの開発環境が整ったら、次は下記コマンドでSDKをクローンしてきましょう。
$ git clone git@github.com:googlevr/gvr-unity-sdk.git
プロジェクトを開いて中身を見てみましょう
$ /Applications/Unity/Unity.app/Contents/MacOS/Unity -projectPath /path/to/gvr-unity-sdk/Samples/DaydreamLabsControllerPlayground
このリポジトリにはSDKと、VRコンテンツのサンプルが大量に入ってます。

コントローラの用意
さて、最後にコントローラの用意です。
とは言っても実物はないので、ここではエミュレータを使います。
下記リポジトリから、controller_emulator.apk をダウンロードしてAndroidの実機にインストールします。
controller_emulator.apk をインストールしたAndroidの実機は、USBデバッグで接続しておくだけでUnityと連携することが可能になっています。
まずは controller_emulator.apk をダウンロードし、繋いでいるAndroid端末にインストールします。
$ wget https://github.com/googlevr/gvr-android-sdk/raw/master/apks/controller_emulator.apk
$ adb install -r controller_emulator.apk
[100%] /data/local/tmp/controller_emulator.apk
pkg: /data/local/tmp/controller_emulator.apk
Success
インストールできたら起動しましょう。

こんなのが出てくると思います。これがコントローラのエミュレータです。
上の大きい丸がタッチパッドエリアで、タップイベントやタップのポジション、クリックイベント等を取ることができます。エミュレータではダブルタップをクリックとして扱うようです。
真ん中はAppボタンとなっており、下はHomeボタンとなっています。
Homeボタンはシステムが使うもので、エミュレータでは常にセンタリングの挙動を行うようになっています。
多くの場合は、重要なアクション(選択やシューティングなど)をタッチパッドエリアに設定し、補助的なアクション(メニューやポーズなど)をAppボタンに設定するようです。
コントローラを使ったアプリを書いてみる
今回はコントローラを使って画面上のオブジェクトを選択、削除するようアプリを作ってみましょう。
ここでは下記を行います
- プロジェクト用意とSDKパッケージのインポート
- シーンの構築
- コントローラの実装
プロジェクト用意とSDKパッケージのインポート
まずはまっさらなプロジェクトを用意します。

Edit ->Import Package ->Custom Package を選び、先程ダウンロードした gvr-unity-sdkリポジトリ直下の GoogleVRForUnity.unitypackage を指定します。

基本的には全てインポートしましょう。DemoScenesは不要かもしれませんので、お好みで。
シーンの構築
Daydream対応
Daydream向けのシーンを構築していきます。
まずはシーン上に GvrViewerMain、GvrControllerMain を用意します。
この時、GvrControllerMain の Enable Gyro とEnable Accel のチェックをオンにしておいて下さい。

選択用カーソルの準備
次にコントローラの挙動に合わせて動くカーソルを用意します。
カメラを中心に考える雨、カメラのPositionを 0, 0, 0 にします。

次はコントローラ自体の用意です。Position 0, 0, 0に空のゲームオブジェクトを作り、ControllerPivot という名前にします。
ControllerPivotの子のゲームオブジェクトとして、Sphere を設定して下さい。この時 Sphere の Position は 0, 0, 10 で設定し、Scaleは全て 0.4 にしておきます。
また、いい感じのマテリアルを用意し Sphere にセットしましょう。Shader を Unlit ->Color に設定することでよりカーソルっぽくなります。この時、SphereのColliderはオフにしておいて下さい。

選択されるオブジェクトの用意
目の前にCubeオブジェクトを9個ほど用意しました。

これらはカーソルによって選択し、タップで削除されるようにします。
これでシーンの用意が出来ました。
コントローラの実装
次はカーソル用のスクリプトを用意します。
ここでは下記の機能を実装します
- コントローラの傾きに合わせてカーソルを移動
- カーソルに合わさったオブジェクトを取得
- タップ時にオブジェクトを削除する
今回はHandController.csという名前でコントローラ用のスクリプトを作りました。
実装は下記です。GvrのAPIに関してはこちらをご参照下さい。
using UnityEngine;
using System.Collections;
publicclass HandController : MonoBehaviour {
// Update is called once per frame
void Update () {
// コントローラの傾きをとってカーソルの位置を動かす
this.gameObject.transform.rotation = GvrController.Orientation;
// Rayを使って対象のカーソルに合わさったオブジェクトを取得
RaycastHit hitInfo;
Vector3 rayDirection = GvrController.Orientation * Vector3.forward;
GameObject selectedObject = null;
if (Physics.Raycast (Vector3.zero, rayDirection, out hitInfo)) {
if (hitInfo.collider &&hitInfo.collider.gameObject) {
selectedObject = hitInfo.collider.gameObject;
}
}
// オブジェクトが選択されている、かつコントローラがタップされている時のみ実行
if (selectedObject != null &&GvrController.TouchDown) {
Destroy (selectedObject);
}
}
}
上記スクリプトを ControllerPivot にセットします。

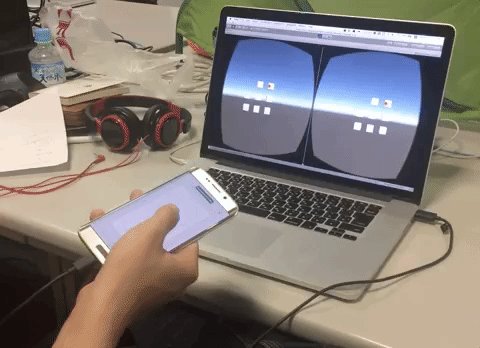
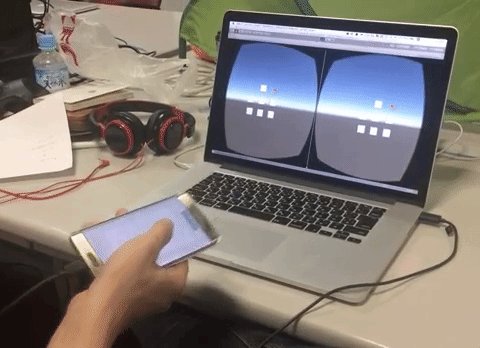
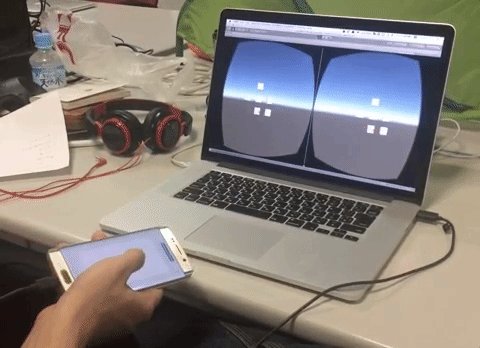
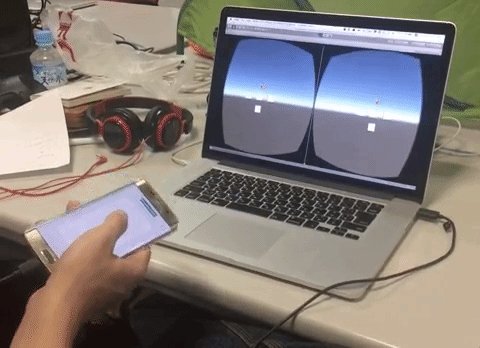
実行してみましょう。
コントローラの傾きに合わせてカーソルが動き、ボタンタップで選択されているCubeが削除されているのが確認できました。
めっちゃ簡単ですね!
まとめ
- Unity Daydream technical preview でDaydream向けアプリの開発が出来る
- 開発時は gvr-unity-sdk を利用する
- Daydream早く日本で売れ
簡単ですが以上になります。
次回は @jujunjun110 がなんか凄い記事をお届けします〜。
※元記事:Unityとgvr-unity-sdkを使ったGoolgle Daydreamアプリ、開発環境構築から超簡単シューティング実装まで –VOYAGE GROUP VR室ブログ
©VOYAGE GROUP, inc. All Rights Reserved
Copyright ©2017 VR Inside All Rights Reserved.